Elysian Support Services (ESS) is an NDIS service provider, servicing South-East Queensland in a number of NDIS-registered support houses. In Queensland, they provide trained staff to NDIS houses as well as a number of private residences, for individuals requiring assistance through their daily lives via the National Disability Insurance Scheme (NDIS). Daily operations mostly involve spending time with NDIS participants, with regular daily activities such as meals, cleaning, public outings, medical and hygiene needs and behaviours. Part of their daily activities is to ensure that for staff, everything that was done during their shift is recorded with their shift notes.
In addition to this, as an NDIS registered support provider, and NDIS being a government scheme, their operations undergo stringent auditing twice a year to ensure that their operations meed the minimum NDIS service requirements.
The project was launched with a number of goals in mind, including:
- Ability to enter shift notes from any device, and from any location, with the location recorded
- Ability to record any shift incidents as they happen, with email notifications sent to relevant stakeholders
- Ability to create a roster, and publish a roster to all staff
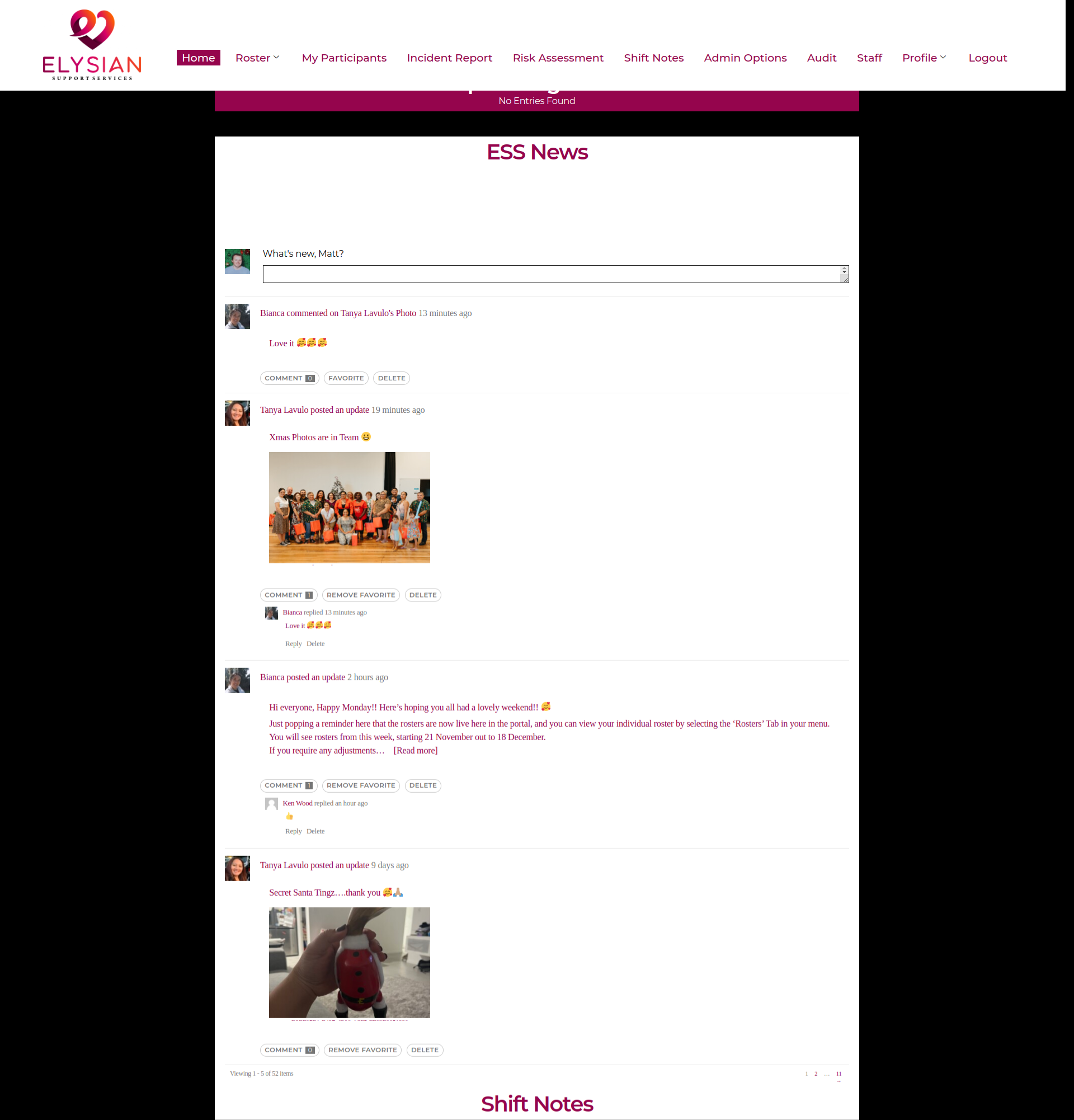
- Provide a means of internal communication between all staff, stakeholders and families
The initial consultation was to go through the basic needs of the new ESS staff portal. At its most basic, was to be able to record shift notes, incident reports and manage the rostering. Word docs were provided to Data Fidelity of the existing forms, which were then transposed into drafted forms. We went through each form field and made notes on what each field is used for, and whether or not different points of information were consistent, and if different fields could only be completed by specific people or roles. Once this was completed, we went through the main goal for ESS going digital, and the main reasons were to save time, increase accessibility, and provide a direct means of accessing all relevant data to NDIS participants families, and to the NDIS themselves. Other goals included:
- Mobile-friendly; Much of ESS admin and staff time is spent travelling or away from a PC, so the portal had to be mobile-friendly, and accessible nationally from any internet-connected device
- Mitigating much human error by limiting the access to fields or information that are not required by different stakeholders, and using multi-select form fields instead of plain text, as well as only displaying relevant information at a parent-level followed by more comprehensive information at a ‘nested page’ level
Once these goals were identified, we went ahead and provisioned a hosting plan, and set up a subdomain to allow the ESS portal to be accessible on any web browser. We had chosen to build the platform on WordPress due to its enormous community-driven support, its accessibility, robustness, security and flexibility. Many custom portals, CRMs and other ERP systems can frequently be bespoke-built, however once completed, are very rigid and updates/changes can be costly and time-consuming; WordPress enabled the functionality of a fully-fledged ERP system without the rigidity. In addition to this, there are some ERP systems available on the market which are designed for support worker based roles, however many are inherently complicated and cumbersome, and much feedback garnered from ESS staff was that many support workers are older, and are often used to pen & paper instead of digital systems; This also meant that when finished, the ESS portal had to be incredibly easy to navigate and user friendly in order to be a success.
The drafted forms were then created as HTML forms, and mobile optimised. and checked with ESS that all forms were capturing all important data. After going through this exercise, we made note that a large number of fields were consistent when entered by specific users, and by having to enter this information each time (Such as name, staff ID or date) was doubling up on data entry. To overcome this, a new form was created, Staff, which would both create a new user, as well as record other Metadata associated with that staff member such as email, phone, birthday, and a short bio where they could describe a little more about themselves.
Once this was identified, we created a custom ‘Lookup’ function for all forms. This meant that you could populate multiple fields from one filtered field, within a form, based on its entry in another form. For example:
- Form 1 ‘Staff’ records staff name, ID, NDIS participants, phone number and email
- Form 2, ‘Shift notes’, records the same identical fields; name, ID, NDIS participants, phone number & email
- When staff are entering shift notes, there is a field titled ‘Staff ID’, which dynamically displays the user ID of the user that is logged in.
- Four other fields on the shift notes form, all display entries for staff name, NDIS participants, phone number and email, where the staff ID matches that in the staff ID field
- This saves staff entering this information at the same time for every shift notes form, and is automatically pre-filled when logged in.
A number of fields were identified to be populated by ESS admin relating to staff, as well as NDIS participants. Because of this, a new page titled ‘Admin options’ is created, which displays a number of supplementary forms. These supplementary forms allow ESS admin to enter information used in both dropdown, and in lookup fields which are used in staff forms across the portal, such as:
- NDIS participant names, participant ID and goals
- Staff ID, name, phone, email & NDIs participants
- NDIS house locations, address & contact details
ESS admin also wanted to limit information so that only people who required that information would be able to see that information. Data filters were categorised into either staff or admin; ESS staff would be able to view their own shift notes, incident reports and rosters, whereas admin were able to view everyones shift notes, incident reports and rosters. As well as this, the Incident report form included sections which were only visible to staff, and information that was visible to admin only; specifically where staff were able to enter information about an incident such as NDIS participant, location, and details about the incident & injuries if any, but admin were able to view and enter information in an ‘office use only’ section where data was captured such as incident reports acknowledged, actions taken (if any), and signed off by an ESS manager.
In order to manage filters both on the site front-end, as well as from within a form, we had to create two forms of PHP filters to achieve this. Although we had identified the data filtering that had to be displayed, we first created the front-end views.
Once the forms and all fields were created, we had to create the ‘View’ functions. These are views which enable staff to see what data is entered, and display in a user-friendly, and mobile responsive manner. The front-end views had to be a bespoke, branded solution which was designed with ease of navigation in mind for ESS staff. To achieve this display, we were able to create a custom PHP script which would display form entries on a HTML webpage. From here, each form entry was assigned a series of div classes. To ensure that pages loaded quickly and that the web design of the portal was completed with W3C best practice in mind, all forms div classes used universal CSS classes. This ensured that CSS loading time was minimal, and by using the CSS @media rule, we were able to specify alternate font sizes, spacing and appearance across three different device sizes (Mobile up <600px, Tablet 601px-1000px, Desktop >1000px)
After the frontend views of all form entries were created, we had to be able to create a way of filtering information; as some entries were completed multiple times daily (Such as shift notes), whereas other forms were only entered if and when required (Such as the incident report register). Instead of scrolling through long lists of old information, we had to be able to quickly search through previous entries when looking for information. In addition to this, we wanted to be able to create a filtering function which would be easily replicated across potential future updates to minimise future cost of updates. We were able to achieve this in three steps:
- Creating a bespoke PHP script filter_var() which is preloaded across every page BEFORE any form entries are loaded, to validate HTML information
- Setting the PHP filter based on a URL Parameter, which is by adding a question mark (?) after a webpage URL (Such as shiftnotes/?staffid=10&participantid=20&houseid=3
- Creating a supplementary form with filterable options, which does not store entries, and on form submit, will display the URL along with filtered URL parameters.
By using this method, it allowed ESS to be able to create a new form, a supplementary filter form, with no additional bespoke scripts to be built beyond the initial filter_var() script.
We were able to display entered form data on the front-end, however because many of the forms contained several dozen fields, some of which were long, paragraph fields, we created the frontend views in a ‘parent/nested’ configuration. We created a HTML element using div tags which displayed the most basic information which meant the information was easily navigable, but was all still accessible. For shift notes as an example:
- The front-end display of shift notes is displayed in a two-column ‘grid’ pattern, which displays the NDIS support worker, the staff member who entered the shift notes, the date & time entered, the NDIS house & a button which displays ‘Notes’
- The ‘Notes’ button links to a second page called ‘single shift notes’, which displays all fields entered from the shift notes including travel time, NDIS goals, meals and other more detailed information about that specific shift.
We also wanted to keep authenticity of the data entered by creating some alternate data filters. To prevent staff from deleting any old, potentially important data, two nearly identical views were created; One for staff, and one for admin; The staff view could view their notes, however they cannot delete data once it is entered. The admin view displays all the same information as staff, however also includes an ‘Edit’ and ‘Delete’ button. We also wanted staff to be able to begin entering their information for their shift and be able to save a partially-completed shift notes form; To achieve this, we added a new tickbox which displayed ‘Please confirm these shift notes are complete and accurate’. If this is left unticked, staff would see a submit button ‘save draft’, and if it were ticked they would see a ‘submit’ button. Incomplete shift notes were stored up to 72 hours after their creation date, before being permanently deleted.
Incident Reports included some entirely custom, bespoke form fields as well which were very important to ESS. Most HTML forms have basic fields such as plain text, checkboxes, radio boxes or dropdowns. However for incident reports, ESS needed a ‘body map’ to be able to draw on an image of a body, to show where any injuries were sustained. In order to do this, we created a HTML form field, which then ran a small Java snippet recording a mouse click on PC, or touchpad on a touch screen, to record where injuries were sustained. We used a standard provided by W3 for XML Signature Syntax, which is commonly used for digital signatures, which we were able to use for a body map field (As well as another signature field for incident reports to be signed off by ESS management.
The roster was a fairly large component of the project as this called for a large amount of customisation. In order for the roster to function, we required:
- Roster locations to be listed on the left-hand column of a HTML display table
- The following two weeks to be displayed as columns, filterable by week, day or month
- Staff to be displayed in rows, positioned based on their rostered date, and location
- Easily duplicable shifts i.e. copy shifts from the previous week
- Bulk creation of shifts at one time
These goals were based on ESS admin staff cutting down on time spent creating rosters, as a fortnights roster often took more than a full days work to complete, and we were wanting to cut this down to no more than one hours time. As well as this the roster had to factor in the human aspect of HR rostering, which includes potential early finishes or late starts, time off, shift swaps or unavailable times.
In order to manage the roster, we created a ‘bespoke’ rostering system with the following functions:
- A ‘Repeating’ form, using a parent and child form; A parent form contained consistent information which was to be entered in multiple child form entries, such as staff member, location or shift time, and a child form which recorded unique information to that shift such as staff member
- A java script which would populate another form, with data entered from the child form
This was able to achieve a rostering system similar to the more popular rostering system Deputy, with the same functionality however entirely self-hosted.
The last component to build on this project was the Auditing system. In order to achieve this, we created an auditing system going through the below steps:
- Create a basic webpage called ‘Audit’, which has a two field form, displaying a ‘Date From’ field, and a ‘Date To’ field
- On submission of the above form, this form submission redirects to a page ‘Audit Report’, which includes basic tables of all data entered on the portal
- The data on ‘Audit Report’ is validated and filtered, based on the entry date of each form entry. This is entries which are greater_than_or_equal_to the ‘DateFrom’ URL parameter, and are less_than_or_equal_to the ‘DateTo’ URL parameter.
- This enables ESS to be able to enter a ‘Date From’ and a ‘Date To’ to filter all form entries, which are displayed in HTML tables and filtered by date on the ‘Audit Report’ page
- On the ‘Audit Report’ page is a ‘Print to PDF’ button, which prints the audit off by using a browser PDF print script, which can then be provided to the auditor.
Once the project was completed, we ran a Pen Test on the portal to ensure there were no known vulnerabilities on the portal, and ESS was provided a copy of the Data Fidelity Security E-book to provide staff, admin and families. The estimated project time was 100 hours for completion and we were able to complete over a period of eight weeks, including a number of minor revisions and feedback from ESS on accessibility, function and appearance.